A guide to WebAuthn.
Saturday 27 January 2024 · 2 hours 3 mins read · Viewed 1.0k timesTable of contents 🔗
Introduction 🔗
TL;DR: The article is quite long. Source Code. Demo.
This guide will describe how to implement WebAuthn in Go, and how to use it in a web application.
The motivation of this guide is because there is only few working implementations of WebAuthn with Go, and only few guides. While I've already talked about why it's preferable to not implement your own authentication and identity servers, it still exists use cases where implementing your own is the only option. For examples, if you want direct connection to a client without delegation, or if self-hosting authentication services is out-of-the-question, because the service is lacking in features, or because it's too heavy.
Taking account these possible use cases, I decided to write this article. More precisely, this guide describes:
- The WebAuthn protocol, and how it works.
- The backend implementation in Go with a WebAuthn.
- The frontend implementation in pure JavaScript with a WebAuthn.
- The difficulties and the caveats of the protocol.
Note that this guide is in response to a feature request that I received in my Auth HTMX project. The development of this feature was more difficult than expected (for a simple protocol like WebAuthn). So let's start.
Quick remainder about authentication, identity and session 🔗
Authentication is about finding if the user is allowed to send commands. Think of it like a door with a guard in front of it. The guard can ask many things: a challenge, you ID card... Authentication is designed to verify these factors. An authentication service may not need a Identity Provider, but Webauthn needs one.
The Identity Provider (IdP) is about fetching the rights and data of the user. We are going to implement username-based self-registration, but, you should know that you can choose any solution for IdP. Some services may only allows email registration, which depends on a domain name. Others fetch from an API like LDAP, or simply, GitHub API. Webauthn is not an identity provider and, therefore, does not care about how you implement your identity provider, Webauthn only need to fetch from it. Also, we will store the public keys on the identity database too.
For my project, I decided to continue my Auth HTMX project. My project used OAuth2 as IdP to identify and authenticate users. Logged users are attributed a JWT session token. A session token describes:
- The expiration date of a user session.
- The authenticity of the user session via a signature from a server private key.
- The identity of the user. More precisely, a unique user ID.
- And custom data.
Webauthn does not handle sessions. It's up to us to implement a session or not. You could very well not use any session at all and authenticate the users at every "sensitive" operation.
However, since I'm continuing my project, we will use JWT-based sessions.
What is WebAuthn? 🔗
Quick definition 🔗
WebAuthn is a protocol published by the World Wide Web Consortium (W3C). It's a protocol that tries to standardize the interface for authenticating users via public-key cryptography, ensuring direct connection between the service and the authenticator. With this protocol, a good deal of hardware authenticator was developed to allow "password-less" authentication (FIDO for example). The standard is available on the W3C website, but it's better to read the guide by MDN.
While it is used primarily as a "two-factor authentication" solution, we can actually use password-less authentication as the main authentication factor.
The benefits of such authentication solution is immediate:
- Customers do not need to remember for a password.
- Enterprises do not need to "further" maintain their user database and add complex layers of security. Everything is standardized, and key exchange protocols have proven to be very secure.
- Since there are less complex layers of security, it's quicker to implement and easier to deploy.
The authentication flow 🔗
Like any authentication system, there is a flow. And the aim of the flow of any public-key-based authentication systems is to securely exchange the public key and ensuring the identity of the public key.
First and foremost, there are two main flows: the device registration flow and the login flow.
However, since we are solely using WebAuhn as main authentication service, we will have to implement two device registrations flows:
- The initial device and user registration flow
- The additional device registration flow for existing users
Initial Device Registration Flow
As you can see, this is a typical key exchange protocol. The server sends a challenge, the client signs it, and the server verifies the signature. The server then stores the public key and the user info.
We haven't talked about the credential ID because it's specific to WebAuthn. Basically, it is used to identify the credential stored in the authenticator. After all, the authenticator can store many private keys.
(Well, there are more intrinsic steps, like adding a nonce, but this is the main idea.)
Do also note that, since we are using WebAuthn as main authentication service, you generate the user info only if the user does not exist. And if the user exists, you have to check if there is a public key associated with the user. If there is, the registration flow is cancelled, and the user is asked to log in with the login flow.
This is the main difference with many available guides on WebAuthn where they implement WebAuthn only as a 2FA.
Anyway, now that the user is authenticated, the user is given a session token. To add a new device, the user will have to authenticate again, but this time, the server check if the JWT session token is valid instead of generating user info.
Additional Device Registration Flow
As you can see, the flow is similar to the initial device registration flow, except that the user is already authenticated. The server checks if the JWT token is valid, and if it is, the server sends a challenge with the existing user info.
Login Flow
The login flow is similar to the additional device registration flow, except that the server does not register the user, but log the user in. We also don't need to send the credential ID and public key, since the server already has them.
If you remember about public-key authentication, we can extrapolate a public key from the signed challenge and compare it with the public key stored in the database (+compare with the nonce). If they match, then the user is authenticated.
"Wait, what the hell is a nonce? You've talked about it non-stop!"
A nonce is unique data generated by the server (can simply be a counter). It's used to prevent replay attacks. It's a common practice in public-key cryptography.
Basically, an attacker could intercept the signed challenge. Naturally, the main user would log in first. But, the attacker can also log in after the main user. The attacker would send the same signed challenge to the server. This is why it is called replay attack.
To prevent this, the server generates unique data, and sends it to the client. The client signs the challenge with the private key, and sends the signed challenge with the nonce. The server then verifies the signature, and checks if the nonce from the database is the same as the one sent. If it is, then the server logs the user in and generates a new nonce in the database.
TL;DR: The nonce assures that the signed challenge cannot be reused.
You will see in the implementation that we update the nonce at every login.
Implementation 🔗
The backend 🔗
The user 🔗
Note that this will be a full-stack Go implementation.
We won't need to implement everything from scratch. We will use the Go WebAuthn library. To be honest, the fact that we need a library to implement the flow is a bit disappointing (compared to OAuth2), but implementing WebAuthn correctly would be quite challenging too. Encryption, signing, device compatibility, etc... That's a lot of challenges.
Anyway, let's start with the backend.
Like any good software architect, we start with the most immutable object: the user. Go WebAuthn is asking us to implement this interface:
1// User is an interface with the Relying Party's User entry and provides the fields and methods needed for WebAuthn
2// registration operations.
3type User interface {
4 // WebAuthnID provides the user handle of the user account. A user handle is an opaque byte sequence with a maximum
5 // size of 64 bytes, and is not meant to be displayed to the user.
6 //
7 // To ensure secure operation, authentication and authorization decisions MUST be made on the basis of this id
8 // member, not the displayName nor name members. See Section 6.1 of [RFC8266].
9 //
10 // It's recommended this value is completely random and uses the entire 64 bytes.
11 //
12 // Specification: §5.4.3. User Account Parameters for Credential Generation (https://w3c.github.io/webauthn/#dom-publickeycredentialuserentity-id)
13 WebAuthnID() []byte
14
15 // WebAuthnName provides the name attribute of the user account during registration and is a human-palatable name for the user
16 // account, intended only for display. For example, "Alex Müller" or "田中倫". The Relying Party SHOULD let the user
17 // choose this, and SHOULD NOT restrict the choice more than necessary.
18 //
19 // Specification: §5.4.3. User Account Parameters for Credential Generation (https://w3c.github.io/webauthn/#dictdef-publickeycredentialuserentity)
20 WebAuthnName() string
21
22 // WebAuthnDisplayName provides the name attribute of the user account during registration and is a human-palatable
23 // name for the user account, intended only for display. For example, "Alex Müller" or "田中倫". The Relying Party
24 // SHOULD let the user choose this, and SHOULD NOT restrict the choice more than necessary.
25 //
26 // Specification: §5.4.3. User Account Parameters for Credential Generation (https://www.w3.org/TR/webauthn/#dom-publickeycredentialuserentity-displayname)
27 WebAuthnDisplayName() string
28
29 // WebAuthnCredentials provides the list of Credential objects owned by the user.
30 WebAuthnCredentials() []Credential
31
32 // WebAuthnIcon is a deprecated option.
33 // Deprecated: this has been removed from the specification recommendation. Suggest a blank string.
34 WebAuthnIcon() string
35}
We will follow the recommendation and use the whole 64 bytes of user ID. We will also use the WebAuthnName and WebAuthnDisplayName to store the username. For the sake of this example, we won't put any constraint with the username.
1// database/user/user.go
2// Users lives in a database, so I'm putting it in the database directory.
3
4// Package user handle the database users.
5package user
6
7import (
8 "github.com/go-webauthn/webauthn/protocol"
9 "github.com/go-webauthn/webauthn/webauthn"
10)
11
12type User struct {
13 ID []byte
14 Name string
15 DisplayName string
16 Credentials []webauthn.Credential
17}
18
19func (u *User) WebAuthnID() []byte {
20 return u.ID
21}
22
23func (u *User) WebAuthnName() string {
24 return u.Name
25}
26
27func (u *User) WebAuthnDisplayName() string {
28 return u.DisplayName
29}
30
31func (u *User) WebAuthnCredentials() []webauthn.Credential {
32 return u.Credentials
33}
34
35func (u *User) WebAuthnIcon() string {
36 return ""
37}
38
39// ExcludeCredentialDescriptorList provides a list of credentials already registered.
40// This is an extension to WebAuthn.
41//
42// Specification: §5.4.3. User Account Parameters for Credential Generation (https://w3c.github.io/webauthn/#sctn-op-make-cred)
43func (u *User) ExcludeCredentialDescriptorList() []protocol.CredentialDescriptor {
44 credentialExcludeList := []protocol.CredentialDescriptor{}
45 for _, cred := range u.Credentials {
46 descriptor := protocol.CredentialDescriptor{
47 Type: protocol.PublicKeyCredentialType,
48 CredentialID: cred.ID,
49 }
50 credentialExcludeList = append(credentialExcludeList, descriptor)
51 }
52
53 return credentialExcludeList
54}
I have implemented the ExcludeCredentialDescriptorList method. This is an extension to WebAuthn to exclude the credentials already registered.
We have to store the user in a database. Let's do it in SQL. I'm going to use sqlc with golang-migrate.
sqlc generates type-safe Go code from SQL. It's a very useful tool to avoid SQL injection and to have a better code completion. golang-migrate is a tool to migrate SQL databases. It's a very useful tool to avoid manual migration.
Honestly, I choose golang-migrate because it's the tool I am the most familiar, and because I have already programmed an auto-migrator with golang-migrate.
The migration:
1-- database/migrations/000001_add_users.up.sql
2BEGIN TRANSACTION;
3-- https://github.com/go-webauthn/webauthn/blob/5d22cc2d868a0221ad640f980e892e71853517b7/webauthn/types.go#L171
4CREATE TABLE IF NOT EXISTS users (
5 id BLOB NOT NULL PRIMARY KEY,
6 name VARCHAR(255) NOT NULL UNIQUE,
7 display_name VARCHAR(255) NOT NULL
8);
9-- https://github.com/go-webauthn/webauthn/blob/5d22cc2d868a0221ad640f980e892e71853517b7/webauthn/credential.go
10CREATE TABLE IF NOT EXISTS credentials (
11 id BLOB NOT NULL,
12 public_key BLOB NOT NULL,
13 attestation_type TEXT NOT NULL,
14 transport BLOB NOT NULL, --JSON
15 flags BLOB NOT NULL, --JSON
16 authenticator BLOB NOT NULL, --JSON
17 user_id BLOB NOT NULL, -- Relationship is One User to Many credentials
18 PRIMARY KEY(id, user_id),
19 FOREIGN KEY(user_id) REFERENCES users(id)
20);
21COMMIT;
1-- database/migrations/000001_add_users.down.sql
2BEGIN TRANSACTION;
3DROP TABLE IF EXISTS credentials;
4DROP TABLE IF EXISTS users;
5COMMIT;
Pretty straightforward. You may want to use a TEXT instead of a BLOB for the JSON fields. Honestly, I prefer to store raw information, i.e. JSON bytes.
The id are blobs as per the recommendation of the WebAuthn specification. We won't use any UUID or any other ID generator. We will use the crypto/rand package to generate random bytes.
To migrate, install golang-migrate and execute:
1migrate -path database/migrations -database sqlite3://db.sqlite3?x-no-tx-wrap=true up
Better yet, put this in a Makefile:
1# ./Makefile
2
3migrate := $(shell which migrate)
4ifeq ($(migrate),)
5migrate := $(shell go env GOPATH)/bin/migrate
6endif
7
8.PHONY: migration
9migration: $(migrate)
10 $(migrate) create -seq -ext sql -dir database/migrations $(MIGRATION_NAME)
11
12.PHONY: up
13up: $(MIGRATIONS) $(migrate)
14 $(migrate) -path database/migrations -database sqlite3://db.sqlite3?x-no-tx-wrap=true up
15
16.PHONY: drop
17drop: $(migrate)
18 $(migrate) -path database/migrations -database sqlite3://db.sqlite3?x-no-tx-wrap=true drop -f
19
20$(migrate):
21 go install -tags 'sqlite3' github.com/golang-migrate/migrate/v4/cmd/migrate
And execute, make up.
Now, for the queries:
1-- database/queries.sql
2-- name: GetUser :one
3SELECT * FROM users WHERE id = ? LIMIT 1;
4
5-- name: GetUserByName :one
6SELECT * FROM users WHERE name = ? LIMIT 1;
7
8-- name: CreateUser :one
9INSERT INTO users (id, name, display_name) VALUES (?, ?, ?) RETURNING *;
10
11-- name: CreateCredential :exec
12INSERT INTO credentials (id, public_key, attestation_type, transport, flags, authenticator, user_id) VALUES (?, ?, ?, ?, ?, ?, ?);
13
14-- name: UpdateCredential :exec
15UPDATE credentials
16SET public_key = ?,
17attestation_type = ?,
18transport = ?,
19flags = ?,
20authenticator = ?
21WHERE id = sqlc.arg(by_id);
22
23-- name: DeleteCredential :exec
24DELETE FROM credentials WHERE id = ? AND user_id = ?;
25
26-- name: GetCredentialsByUser :many
27SELECT * FROM credentials WHERE user_id = ?;
You'll have to trust me for the choice of the queries ;). I'm joking, I won't just dump code like the other guides.
First, the Get- queries. The reasons are immediate, we need them for the flow to check if the user exists, and to fetch the user info. We need a GetUser(ByID) because we use JWT, and JWT stores a user ID.
Second, the Create- queries. Still obvious. We need them to create the user and the credentials.
Third, the UpdateCredential is needed to update the nonce after a login. We will see that later.
Finally, the DeleteCredential is needed to remove a credential from the database. This is because a user could potentially lose their authenticator, and he would need to remove that credential from the database.
The sqlc configuration:
1version: '2'
2sql:
3 - engine: 'sqlite'
4 queries: 'database/queries.sql'
5 schema: 'database/migrations'
6 database:
7 uri: 'sqlite3://db.sqlite3'
8 gen:
9 go:
10 package: 'database'
11 out: 'database'
To generate the Go code, execute:
1sqlc generate
Or better yet, put this in a Makefile:
1# ./Makefile
2sqlc := $(shell which sqlc)
3ifeq ($(sqlc),)
4sqlc := $(shell go env GOPATH)/bin/sqlc
5endif
6
7.PHONY: sql
8sql: $(sqlc)
9 $(sqlc) generate
10
11$(sqlc):
12 go install github.com/sqlc-dev/sqlc/cmd/sqlc
Now, just execute make sql. sqlc is able to read golang-migrate's migrations. Isn't cool?
Now, let's implement the user mappers (we have to map the database user to the WebAuthn user):
1// database/user/user_mapper.go
2package user
3
4import (
5 "encoding/json"
6
7 "example-project/database"
8
9 "github.com/go-webauthn/webauthn/protocol"
10 "github.com/go-webauthn/webauthn/webauthn"
11)
12
13func credentialFromModel(credential *database.Credential) webauthn.Credential {
14 var transport []protocol.AuthenticatorTransport
15 if err := json.Unmarshal(credential.Transport, &transport); err != nil {
16 panic(err)
17 }
18 var flags webauthn.CredentialFlags
19 if err := json.Unmarshal(credential.Flags, &flags); err != nil {
20 panic(err)
21 }
22 var authenticator webauthn.Authenticator
23 if err := json.Unmarshal(credential.Authenticator, &authenticator); err != nil {
24 panic(err)
25 }
26 return webauthn.Credential{
27 ID: credential.ID,
28 PublicKey: credential.PublicKey,
29 AttestationType: credential.AttestationType,
30 Transport: transport,
31 Flags: flags,
32 Authenticator: authenticator,
33 }
34}
35
36func fromModel(u *database.User, credentials []webauthn.Credential) *User {
37 return &User{
38 ID: u.ID,
39 Name: u.Name,
40 DisplayName: u.DisplayName,
41 Credentials: credentials,
42 }
43}
These mappers are used internally in the package. We will implement a user repository which will expose usable data types.
The user repository:
1// database/user/user_repository.go
2
3package user
4
5import (
6 "context"
7 "crypto/rand"
8 "database/sql"
9 "encoding/json"
10 "errors"
11
12 "example-project/database"
13 "github.com/go-webauthn/webauthn/protocol"
14 "github.com/go-webauthn/webauthn/webauthn"
15)
16
17// Repository defines the user methods.
18type Repository interface {
19 GetOrCreateByName(ctx context.Context, name string) (*User, error)
20 GetByName(ctx context.Context, name string) (*User, error)
21 Get(ctx context.Context, id []byte) (*User, error)
22 Create(ctx context.Context, name string, displayName string) (*User, error)
23 AddCredential(ctx context.Context, id []byte, credential *webauthn.Credential) error
24 UpdateCredential(ctx context.Context, credential *webauthn.Credential) error
25 RemoveCredential(ctx context.Context, id []byte, credentialID []byte) error
26}
27
28// NewRepository wraps around a SQL database to execute the counter methods.
29func NewRepository(db *sql.DB) Repository {
30 return &repository{
31 Queries: database.New(db),
32 }
33}
34
35type repository struct {
36 *database.Queries
37}
38
39
40var (
41 // ErrUserNotFound happens when the user if not found in the database.
42 ErrUserNotFound = errors.New("user not found")
43 // ErrCredentialNotFound happens when the credential if not found in the database.
44 ErrCredentialNotFound = errors.New("credential not found")
45)
46
47// AddCredential to a user from the database.
48func (r *repository) AddCredential(
49 ctx context.Context,
50 id []byte,
51 credential *webauthn.Credential,
52) error {
53 if credential.Transport == nil {
54 credential.Transport = []protocol.AuthenticatorTransport{}
55 }
56 transport, err := json.Marshal(credential.Transport)
57 if err != nil {
58 return err
59 }
60 flags, err := json.Marshal(credential.Flags)
61 if err != nil {
62 return err
63 }
64 authenticator, err := json.Marshal(credential.Authenticator)
65 if err != nil {
66 return err
67 }
68
69 return r.Queries.CreateCredential(ctx, database.CreateCredentialParams{
70 ID: credential.ID,
71 PublicKey: credential.PublicKey,
72 AttestationType: credential.AttestationType,
73 Transport: transport,
74 Flags: flags,
75 Authenticator: authenticator,
76 UserID: id,
77 })
78}
79
80// UpdateCredential of a user from the database.
81func (r *repository) UpdateCredential(ctx context.Context, credential *webauthn.Credential) error {
82 if credential.Transport == nil {
83 credential.Transport = []protocol.AuthenticatorTransport{}
84 }
85 transport, err := json.Marshal(credential.Transport)
86 if err != nil {
87 return err
88 }
89 flags, err := json.Marshal(credential.Flags)
90 if err != nil {
91 return err
92 }
93 authenticator, err := json.Marshal(credential.Authenticator)
94 if err != nil {
95 return err
96 }
97
98 return r.Queries.UpdateCredential(ctx, database.UpdateCredentialParams{
99 PublicKey: credential.PublicKey,
100 AttestationType: credential.AttestationType,
101 Transport: transport,
102 Flags: flags,
103 Authenticator: authenticator,
104
105 ByID: credential.ID,
106 })
107}
108
109// Create a user in the database.
110//
111// The user ID is completely randomized.
112func (r *repository) Create(ctx context.Context, name string, displayName string) (*User, error) {
113 id := make([]byte, 64)
114 if _, err := rand.Read(id); err != nil {
115 return nil, err
116 }
117
118 u, err := r.Queries.CreateUser(ctx, database.CreateUserParams{
119 ID: id,
120 Name: name,
121 DisplayName: displayName,
122 })
123 if err != nil {
124 return nil, err
125 }
126
127 return fromModel(&u, []webauthn.Credential{}), nil
128}
129
130// GetOrCreateByName a user from the databse.
131func (r *repository) GetOrCreateByName(ctx context.Context, name string) (*User, error) {
132 u, err := r.GetByName(ctx, name)
133 if errors.Is(err, ErrUserNotFound) {
134 u, err = r.Create(ctx, name, name)
135 if err != nil {
136 return nil, err
137 }
138 } else if err != nil {
139 return nil, err
140 }
141
142 return u, nil
143}
144
145// Gea user from the database.
146func (r *repository) Get(ctx context.Context, id []byte) (*User, error) {
147 u, err := r.Queries.GetUser(ctx, id)
148 if errors.Is(err, sql.ErrNoRows) {
149 return nil, ErrUserNotFound
150 } else if err != nil {
151 return nil, err
152 }
153
154 credentials, err := r.getCredentialsByUser(ctx, u.ID)
155 if err != nil {
156 return nil, err
157 }
158
159 return fromModel(&u, credentials), nil
160}
161
162// GetByName a user from the database.
163func (r *repository) GetByName(ctx context.Context, name string) (*User, error) {
164 u, err := r.Queries.GetUserByName(ctx, name)
165 if errors.Is(err, sql.ErrNoRows) {
166 return nil, ErrUserNotFound
167 } else if err != nil {
168 return nil, err
169 }
170
171 credentials, err := r.getCredentialsByUser(ctx, u.ID)
172 if err != nil {
173 return nil, err
174 }
175
176 return fromModel(&u, credentials), nil
177}
178
179func (r *repository) getCredentialsByUser(
180 ctx context.Context,
181 id []byte,
182) ([]webauthn.Credential, error) {
183 cc, err := r.Queries.GetCredentialsByUser(ctx, id)
184 if errors.Is(err, sql.ErrNoRows) {
185 return nil, ErrCredentialNotFound
186 } else if err != nil {
187 return nil, err
188 }
189
190 credentials := make([]webauthn.Credential, 0, len(cc))
191 for _, c := range cc {
192 credentials = append(credentials, credentialFromModel(&c))
193 }
194 return credentials, nil
195}
196
197// RemoveCredential of a user from the database.
198func (r *repository) RemoveCredential(
199 ctx context.Context,
200 id []byte,
201 credentialID []byte,
202) error {
203 return r.Queries.DeleteCredential(ctx, database.DeleteCredentialParams{
204 ID: credentialID,
205 UserID: id,
206 })
207}
Big code dump, but it's quite obvious to implement. The user repository serves the User object, and does not expose the database objects:
The only thing to not miss is:
1// AddCredential/UpdateCredential
2if credential.Transport == nil {
3 credential.Transport = []protocol.AuthenticatorTransport{}
4}
Because credential.Transport is nullable, and therefore, when JSON Marshaling, it would result into a null string value. And, we don't want that in the database.
Now that we have the user repository, we can implement the second most immutable object: the login/register session store.
If you think this is a useless abstraction to implement a User repository (seems too OOP), you should remember that the database implementation could vary. This is why there is an interface: to define the contract of the repository.
We must depend on interfaces, not implementations.
You could make smaller interfaces (like UserGetter) which would conform to Effective Go.
Lastly, let's write a database auto-migrator. This is probably bad practice in production, but it's very useful for development.
1// database/migrate.go
2package database
3
4import (
5 "database/sql"
6 "embed"
7 "fmt"
8 "log/slog"
9
10 "github.com/golang-migrate/migrate/v4"
11 "github.com/golang-migrate/migrate/v4/database/sqlite"
12 "github.com/golang-migrate/migrate/v4/source/iofs"
13)
14
15//go:embed migrations/*.sql
16var migrations embed.FS
17
18// InitialMigration migrate a sqlite3 database if necessary.
19func InitialMigration(db *sql.DB) error {
20 dbDriver, err := sqlite.WithInstance(db, &sqlite.Config{
21 NoTxWrap: true,
22 })
23 if err != nil {
24 slog.Error("db failed", slog.String("err", err.Error()))
25 return err
26 }
27 iofsDriver, err := iofs.New(migrations, "migrations")
28 if err != nil {
29 slog.Error("db failed", slog.String("err", err.Error()))
30 return err
31 }
32 defer iofsDriver.Close()
33 m, err := migrate.NewWithInstance(
34 "iofs",
35 iofsDriver,
36 "sqlite",
37 dbDriver,
38 )
39 if err != nil {
40 slog.Error("db failed", slog.String("err", err.Error()))
41 return err
42 }
43 if version, dirty, err := m.Version(); err == migrate.ErrNilVersion {
44 slog.Warn("no migrations detected", slog.String("err", err.Error()))
45 if err = m.Up(); err != nil {
46 panic(fmt.Errorf("failed to migrate db: %w", err))
47 }
48 slog.Info("db migrated")
49 } else if dirty {
50 panic("db is in dirty state.")
51 } else if err != nil {
52 panic(fmt.Errorf("failed to fetch DB version: %w", err))
53 } else {
54 slog.Info("db version detected", slog.Uint64("version", uint64(version)))
55 if newVersion, err := iofsDriver.Next(version); err != nil {
56 slog.Info("latest DB version", slog.Uint64("version", uint64(version)))
57 } else {
58 slog.Info("new DB version detected", slog.Uint64("actual", uint64(version)), slog.Uint64("new", uint64(newVersion)))
59 if err = m.Up(); err != nil {
60 panic(fmt.Errorf("failed to migrate db: %w", err))
61 }
62 slog.Info("db migrated")
63 }
64 }
65 return nil
66}
67
The login/register session store 🔗
This is not the JWT session store, this is because we have to store the WebAuthn challenge and the user ID. See SessionData for more information.
To implement the session store, you can use any key-value database. Since this is an example, we will use a simple map.
1// webauthn/session/session.go
2
3// Package session handles the login/register sessions of webauthn.
4package session
5
6import (
7 "context"
8 "errors"
9
10 "github.com/go-webauthn/webauthn/webauthn"
11)
12
13// Store stores the login/registration session.
14type Store interface {
15 Save(ctx context.Context, session *webauthn.SessionData) error
16 Get(ctx context.Context, userID []byte) (*webauthn.SessionData, error)
17}
18
19// ErrNotFound happens when the session is not found in the store.
20var ErrNotFound = errors.New("not found in session store")
21
22// StoreInMemory stores the login/registration session in-memory.
23//
24// In production, you should use a Redis or ETCD, or any distributed Key-Value database.
25// Because of this, you cannot create replicas.
26type StoreInMemory struct {
27 store map[string]*webauthn.SessionData
28}
29
30// NewInMemory instanciates a session store in memory.
31func NewInMemory() Store {
32 return &StoreInMemory{
33 store: make(map[string]*webauthn.SessionData),
34 }
35}
36
37// Get the login or registration session.
38func (s *StoreInMemory) Get(_ context.Context, userID []byte) (*webauthn.SessionData, error) {
39 if v, ok := s.store[string(userID)]; ok {
40 return v, nil
41 }
42 return nil, ErrNotFound
43}
44
45// Save the login or registration session.
46func (s *StoreInMemory) Save(_ context.Context, session *webauthn.SessionData) error {
47 s.store[string(session.UserID)] = session
48 return nil
49}
Nothing special here. We store the webauthn.SessionData type from the go-webauthn library.
Now, let's implement the actual JWT session "store".
The JWT session generator and validator 🔗
Generating JWTs is simply encoding the claims into a JSON string, and signing it with a private key. The private key is used to sign the JWT, and the public key is used to verify the signature.
1// jwt/jwt.go
2
3// Package jwt defines all the methods for JWT manipulation.
4package jwt
5
6import (
7 "fmt"
8 "time"
9
10 "github.com/go-webauthn/webauthn/webauthn"
11 "github.com/golang-jwt/jwt/v5"
12)
13
14// ExpiresDuration is the duration when a user session expires.
15const ExpiresDuration = 24 * time.Hour
16
17// Claims are the fields stored in a JWT.
18type Claims struct {
19 jwt.RegisteredClaims
20 Credentials []webauthn.Credential `json:"credentials"`
21}
22
23// Secret is a HMAC JWT secret used for signing.
24type Secret []byte
25
26// GenerateToken creates a JWT session token which stores the user identity.
27//
28// The returned token is signed with the JWT secret, meaning it cannot be falsified.
29func (s Secret) GenerateToken(
30 userID string,
31 userName string,
32 credentials []webauthn.Credential,
33) (string, error) {
34 // Create the token claims
35 claims := &Claims{
36 RegisteredClaims: jwt.RegisteredClaims{
37 ID: userID,
38 Subject: userName,
39 ExpiresAt: jwt.NewNumericDate(time.Now().Add(ExpiresDuration)),
40 },
41 Credentials: credentials,
42 }
43
44 // Create the token object
45 token := jwt.NewWithClaims(jwt.SigningMethodHS256, claims)
46
47 // Sign the token with the secret key
48 tokenString, err := token.SignedString([]byte(s))
49 if err != nil {
50 return "", err
51 }
52
53 return tokenString, nil
54}
55
56// VerifyToken checks if the token signature is valid compared to the JWT secret.
57func (s Secret) VerifyToken(tokenString string) (*Claims, error) {
58 // Parse the token
59 var claims Claims
60 token, err := jwt.ParseWithClaims(
61 tokenString,
62 &claims,
63 func(t *jwt.Token) (interface{}, error) {
64 // Make sure the signing method is HMAC
65 if _, ok := t.Method.(*jwt.SigningMethodHMAC); !ok {
66 return nil, fmt.Errorf("unexpected signing method: %v", t.Header["alg"])
67 }
68
69 // Return the secret key for validation
70 return []byte(s), nil
71 },
72 )
73 if err != nil {
74 return nil, err
75 }
76
77 // Verify and return the claims
78 if token.Valid {
79 return &claims, nil
80 }
81
82 return nil, fmt.Errorf("invalid token")
83}
84
We will need to pass a JWT secret. You can use any strings.
We plan to store the JWT in a cookie. Therefore, let's add create an HTTP Guard middleware that fetch the cookie and inject in the request context:
1// jwt/jwt_middleware.go
2package jwt
3
4import (
5 "context"
6 "net/http"
7)
8
9const (
10 // TokenCookieKey is the key of the cookie stored in the context.
11 TokenCookieKey = "session_token"
12)
13
14type claimsContextKey struct{}
15
16// Middleware is a middleware that inject the JWT in the context for HTTP servers.
17func (jwt Secret) Middleware(next http.Handler) http.Handler {
18 return http.HandlerFunc(func(w http.ResponseWriter, r *http.Request) {
19 // Get the JWT token from the request header
20 cookie, err := r.Cookie(TokenCookieKey)
21 if err != nil {
22 next.ServeHTTP(w, r)
23 return
24 }
25
26 // Verify the JWT token
27 claims, err := jwt.VerifyToken(cookie.Value)
28 if err != nil {
29 next.ServeHTTP(w, r)
30 return
31 }
32
33 // Store the claims in the request context for further use
34 ctx := context.WithValue(r.Context(), claimsContextKey{}, *claims)
35 next.ServeHTTP(w, r.WithContext(ctx))
36 })
37}
38
39// Deny is an authentication guard for HTTP servers.
40func Deny(next http.Handler) http.Handler {
41 return http.HandlerFunc(func(w http.ResponseWriter, r *http.Request) {
42 _, ok := GetClaimsFromRequest(r)
43 if !ok {
44 http.Error(w, "Unauthorized", http.StatusUnauthorized)
45 return
46 }
47
48 next.ServeHTTP(w, r)
49 })
50}
51
52// GetClaimsFromRequest is a helper function to fetch the JWT session token from an HTTP request.
53func GetClaimsFromRequest(r *http.Request) (claims Claims, ok bool) {
54 claims, ok = r.Context().Value(claimsContextKey{}).(Claims)
55 return claims, ok
56}
57
To use the guard, apply the middleware to every protected routes.
The HTTP handlers for WebAuthn 🔗
Time to implement the flows! First, for the sake of dependency injection:
1// webauthn/webauthn.go
2// Package webauthn handles WebAuthn related functionalities.
3package webauthn
4
5import (
6 "encoding/base64"
7 "encoding/json"
8 "log/slog"
9 "net/http"
10 "time"
11
12 "example-project/database/user"
13 "example-project/jwt"
14 "example-project/webauthn/session"
15
16 "github.com/go-webauthn/webauthn/protocol"
17 "github.com/go-webauthn/webauthn/webauthn"
18)
19
20// Service prepares WebAuthn handlers.
21type Service struct {
22 webAuthn *webauthn.WebAuthn
23 jwtSecret jwt.Secret
24 users user.Repository
25 store session.Store
26}
27
28// New instanciates a Webauthn Service.
29func New(
30 webAuthn *webauthn.WebAuthn,
31 users user.Repository,
32 store session.Store,
33 jwtSecret jwt.Secret,
34) *Service {
35 if webAuthn == nil {
36 panic("webAuthn is nil")
37 }
38 if users == nil {
39 panic("users is nil")
40 }
41 if store == nil {
42 panic("store is nil")
43 }
44 return &Service{
45 webAuthn: webAuthn,
46 users: users,
47 store: store,
48 jwtSecret: jwtSecret,
49 }
50}
51
Now, let's implement the handlers.
The Initial Device Registration Flow
1
2// BeginRegistration beings the webauthn flow.
3//
4// Based on the user identity, webauthn will generate options for the authenticator.
5// We send the options over JSON.
6func (s *Service) BeginRegistration() http.HandlerFunc {
7 return func(w http.ResponseWriter, r *http.Request) {
8 name := r.URL.Query().Get("name")
9 if name == "" {
10 http.Error(w, "empty user name", http.StatusBadRequest)
11 return
12 }
13 user, err := s.users.GetOrCreateByName(r.Context(), name) // Find or create the new user
14 if err != nil {
15 slog.Error(
16 "failed to fetch user",
17 slog.String("err", err.Error()),
18 slog.String("username", name),
19 )
20 http.Error(w, err.Error(), http.StatusInternalServerError)
21 return
22 }
23
24 if len(user.Credentials) > 0 {
25 // The user has already been registered. We must login.
26 http.Error(w, "the user is already registered", http.StatusForbidden)
27 return
28 }
29 registerOptions := func(credCreationOpts *protocol.PublicKeyCredentialCreationOptions) {
30 credCreationOpts.CredentialExcludeList = user.ExcludeCredentialDescriptorList()
31 }
32 options, session, err := s.webAuthn.BeginRegistration(user, registerOptions)
33 if err != nil {
34 slog.Error(
35 "user failed to begin registration",
36 slog.String("err", err.Error()),
37 slog.Any("user", user),
38 )
39 http.Error(w, err.Error(), http.StatusInternalServerError)
40 return
41 }
42
43 // store the session values
44 if err := s.store.Save(r.Context(), session); err != nil {
45 // Maybe a Fatal or Panic should be user here.
46 slog.Error(
47 "failed to save session in store",
48 slog.String("err", err.Error()),
49 slog.Any("user", user),
50 )
51 http.Error(w, err.Error(), http.StatusInternalServerError)
52 return
53 }
54
55 o, err := json.Marshal(options)
56 if err != nil {
57 panic(err)
58 }
59 w.Header().Set("Content-Type", "application/json")
60 _, _ = w.Write(o)
61 }
62}
63
64// FinishRegistration finishes the webauthn flow.
65//
66// The user has created options based on the options. We fetch the registration
67// session from the session store.
68// We complete the registration.
69func (s *Service) FinishRegistration() http.HandlerFunc {
70 return func(w http.ResponseWriter, r *http.Request) {
71 name := r.URL.Query().Get("name")
72 if name == "" {
73 http.Error(w, "empty user name", http.StatusBadRequest)
74 return
75 }
76 user, err := s.users.GetByName(r.Context(), name)
77 if err != nil {
78 slog.Error(
79 "failed to fetch user",
80 slog.String("err", err.Error()),
81 slog.String("username", name),
82 )
83 http.Error(w, err.Error(), http.StatusInternalServerError)
84 return
85 }
86
87 // Get the session data stored from the function above
88 session, err := s.store.Get(r.Context(), user.ID)
89 if err != nil {
90 // Maybe a Fatal or Panic should be user here.
91 slog.Error(
92 "failed to save session in store",
93 slog.String("err", err.Error()),
94 slog.Any("user", user),
95 )
96 http.Error(w, err.Error(), http.StatusInternalServerError)
97 return
98 }
99
100 credential, err := s.webAuthn.FinishRegistration(user, *session, r)
101 if err != nil {
102 slog.Error(
103 "user failed to finish registration",
104 slog.String("err", err.Error()),
105 slog.Any("user", user),
106 )
107 http.Error(w, err.Error(), http.StatusInternalServerError)
108 return
109 }
110
111 // If creation was successful, store the credential object
112 if err := s.users.AddCredential(r.Context(), user.ID, credential); err != nil {
113 slog.Error(
114 "user failed to add credential during registration",
115 slog.String("err", err.Error()),
116 slog.Any("user", user),
117 )
118 http.Error(w, err.Error(), http.StatusInternalServerError)
119 return
120 }
121
122 // Re-fetch
123 user, err = s.users.Get(r.Context(), user.ID)
124 if err != nil {
125 slog.Error(
126 "failed to fetch user",
127 slog.String("err", err.Error()),
128 slog.String("username", name),
129 )
130 http.Error(w, err.Error(), http.StatusInternalServerError)
131 return
132 }
133
134 slog.Info("user registered", slog.Any("credential", credential), slog.Any("user", user))
135
136 // Identity is now verified
137 token, err := s.jwtSecret.GenerateToken(
138 base64.RawURLEncoding.EncodeToString(user.ID),
139 user.Name,
140 user.Credentials,
141 )
142 if err != nil {
143 http.Error(w, err.Error(), http.StatusInternalServerError)
144 return
145 }
146
147 cookie := &http.Cookie{
148 Name: jwt.TokenCookieKey,
149 Value: token,
150 Path: "/",
151 Expires: time.Now().Add(jwt.ExpiresDuration),
152 HttpOnly: true,
153 }
154 http.SetCookie(w, cookie)
155 http.Redirect(w, r, "/", http.StatusFound)
156 }
157}
158
To begin the registration, we:
- Expect the user to GET
/register/begin?name=USERNAME - Generate the user ID with
GetOrCreateByName. - Check if the user has already registered. If so, we return an error. Otherwise, we generate the options with
BeginRegistration. - Store the new registration session in the session store
- Send the options to the client.
To finish the registration, we:
- Expect the authenticator to generate a credential (private key and public key) and POST to
/register/finish?name=USERNAMEwith the credential and signed challenge as post-data. - Fetch the registration session from the session store, and we complete the registration with
FinishRegistration. - Store the credential in the database.
- Store the JWT in a cookie, and we redirect the user to the home page.
The Additional Device Registration Flow
This time, we check if the user has already registered. If so, we add the credential to the database.
1// BeginAddDevice beings the webauthn registration flow.
2//
3// Based on the user identity, webauthn will generate options for the authenticator.
4// We send the options over JSON (not very htmx).
5//
6// Compared to BeginRegistration, BeginAddDevice uses the JWT to allow the registration.
7func (s *Service) BeginAddDevice() http.HandlerFunc {
8 return func(w http.ResponseWriter, r *http.Request) {
9 claims, ok := jwt.GetClaimsFromRequest(r)
10 if !ok {
11 http.Error(w, "session not found", http.StatusForbidden)
12 return
13 }
14
15 userID, err := base64.RawURLEncoding.DecodeString(claims.ID)
16 if err != nil {
17 slog.Error(
18 "failed to parse claims",
19 slog.String("err", err.Error()),
20 slog.Any("claims", claims),
21 )
22 http.Error(w, err.Error(), http.StatusInternalServerError)
23 return
24 }
25
26 user, err := s.users.Get(r.Context(), userID) // Find or create the new user
27 if err != nil {
28 slog.Error(
29 "failed to fetch user",
30 slog.String("err", err.Error()),
31 slog.String("userid", string(userID)),
32 )
33 http.Error(w, err.Error(), http.StatusInternalServerError)
34 return
35 }
36
37 registerOptions := func(credCreationOpts *protocol.PublicKeyCredentialCreationOptions) {
38 credCreationOpts.CredentialExcludeList = user.ExcludeCredentialDescriptorList()
39 }
40 options, session, err := s.webAuthn.BeginRegistration(user, registerOptions)
41 if err != nil {
42 slog.Error(
43 "user failed to begin new device registration",
44 slog.String("err", err.Error()),
45 slog.Any("user", user),
46 )
47 http.Error(w, err.Error(), http.StatusInternalServerError)
48 return
49 }
50
51 // store the session values
52 if err := s.store.Save(r.Context(), session); err != nil {
53 // Maybe a Fatal or Panic should be user here.
54 slog.Error(
55 "failed to save session in store",
56 slog.String("err", err.Error()),
57 slog.Any("user", user),
58 )
59 http.Error(w, err.Error(), http.StatusInternalServerError)
60 return
61 }
62
63 o, err := json.Marshal(options)
64 if err != nil {
65 panic(err)
66 }
67
68 w.Header().Set("Content-Type", "application/json")
69 _, _ = w.Write(o)
70 }
71}
72
73
74// FinishAddDevice finishes the webauthn registration flow.
75//
76// The user has created options based on the options. We fetch the registration
77// session from the session store.
78// We complete the registration.
79func (s *Service) FinishAddDevice() http.HandlerFunc {
80 return func(w http.ResponseWriter, r *http.Request) {
81 claims, ok := jwt.GetClaimsFromRequest(r)
82 if !ok {
83 http.Error(w, "session not found", http.StatusForbidden)
84 return
85 }
86
87 userID, err := base64.RawURLEncoding.DecodeString(claims.ID)
88 if err != nil {
89 slog.Error(
90 "failed to parse claims",
91 slog.String("err", err.Error()),
92 slog.Any("claims", claims),
93 )
94 http.Error(w, err.Error(), http.StatusInternalServerError)
95 return
96 }
97
98 user, err := s.users.Get(r.Context(), userID) // Find or create the new user
99 if err != nil {
100 slog.Error(
101 "failed to fetch user",
102 slog.String("err", err.Error()),
103 slog.String("userid", string(userID)),
104 )
105 http.Error(w, err.Error(), http.StatusInternalServerError)
106 return
107 }
108
109 // Get the session data stored from the function above
110 session, err := s.store.Get(r.Context(), user.ID)
111 if err != nil {
112 // Maybe a Fatal or Panic should be user here.
113 slog.Error(
114 "failed to save session in store",
115 slog.String("err", err.Error()),
116 slog.Any("user", user),
117 )
118 http.Error(w, err.Error(), http.StatusInternalServerError)
119 return
120 }
121
122 credential, err := s.webAuthn.FinishRegistration(user, *session, r)
123 if err != nil {
124 slog.Error(
125 "user failed to finish registration",
126 slog.String("err", err.Error()),
127 slog.Any("user", user),
128 )
129 http.Error(w, err.Error(), http.StatusInternalServerError)
130 return
131 }
132
133 // If creation was successful, store the credential object
134 if err := s.users.AddCredential(r.Context(), user.ID, credential); err != nil {
135 slog.Error(
136 "user failed to add credential during registration",
137 slog.String("err", err.Error()),
138 slog.Any("user", user),
139 )
140 http.Error(w, err.Error(), http.StatusInternalServerError)
141 return
142 }
143
144 // Re-fetch
145 user, err = s.users.Get(r.Context(), user.ID)
146 if err != nil {
147 slog.Error(
148 "failed to fetch user",
149 slog.String("err", err.Error()),
150 slog.String("userid", string(userID)),
151 )
152 http.Error(w, err.Error(), http.StatusInternalServerError)
153 return
154 }
155
156 slog.Error("device added", slog.Any("credential", credential), slog.Any("user", user))
157
158 // Identity is now verified
159 token, err := s.jwtSecret.GenerateToken(
160 base64.RawURLEncoding.EncodeToString(user.ID),
161 user.Name,
162 user.Credentials,
163 )
164 if err != nil {
165 http.Error(w, err.Error(), http.StatusInternalServerError)
166 return
167 }
168
169 cookie := &http.Cookie{
170 Name: jwt.TokenCookieKey,
171 Value: token,
172 Path: "/",
173 Expires: time.Now().Add(jwt.ExpiresDuration),
174 HttpOnly: true,
175 }
176 http.SetCookie(w, cookie)
177 http.Redirect(w, r, "/", http.StatusFound)
178 }
179}
180
Same flow, except we check if the user has already registered via JWT. If so, we add the credential to the database. Endpoints should be /add-device/begin and /add-device/finish. No need for the name query parameter since we have the cookie.
The Login Flow
1// BeginLogin is the handler called to generate options for the user's authenticator.
2func (s *Service) BeginLogin() http.HandlerFunc {
3 return func(w http.ResponseWriter, r *http.Request) {
4 name := r.URL.Query().Get("name")
5 if name == "" {
6 http.Error(w, "empty user name", http.StatusBadRequest)
7 return
8 }
9 user, err := s.users.GetByName(r.Context(), name)
10 if err != nil {
11 slog.Error(
12 "failed to fetch user",
13 slog.String("err", err.Error()),
14 slog.String("username", name),
15 )
16 http.Error(w, err.Error(), http.StatusInternalServerError)
17 return
18 }
19
20 options, session, err := s.webAuthn.BeginLogin(user)
21 if err != nil {
22 slog.Error(
23 "user failed to begin login",
24 slog.String("err", err.Error()),
25 slog.Any("user", user),
26 )
27 http.Error(w, err.Error(), http.StatusInternalServerError)
28 return
29 }
30
31 // store the session values
32 if err := s.store.Save(r.Context(), session); err != nil {
33 // Maybe a Fatal or Panic should be user here.
34 slog.Error(
35 "failed to save session in store",
36 slog.String("err", err.Error()),
37 slog.Any("user", user),
38 )
39 http.Error(w, err.Error(), http.StatusInternalServerError)
40 return
41 }
42
43 o, err := json.Marshal(options)
44 if err != nil {
45 slog.Error("failed to respond", slog.String("err", err.Error()), slog.Any("user", user))
46 http.Error(w, err.Error(), http.StatusInternalServerError)
47 return
48 }
49 w.Header().Set("Content-Type", "application/json")
50 _, _ = w.Write(o)
51 }
52}
53
54// FinishLogin is the handler called after the user's authenticator sent its payload.
55func (s *Service) FinishLogin() http.HandlerFunc {
56 return func(w http.ResponseWriter, r *http.Request) {
57 name := r.URL.Query().Get("name")
58 if name == "" {
59 http.Error(w, "empty user name", http.StatusBadRequest)
60 return
61 }
62 user, err := s.users.GetByName(r.Context(), name)
63 if err != nil {
64 slog.Error(
65 "failed to fetch user",
66 slog.String("err", err.Error()),
67 slog.String("username", name),
68 )
69 http.Error(w, err.Error(), http.StatusInternalServerError)
70 return
71 }
72
73 // Get the session data stored from the function above
74 session, err := s.store.Get(r.Context(), user.ID)
75 if err != nil {
76 // Maybe a Fatal or Panic should be user here.
77 slog.Error(
78 "failed to save session in store",
79 slog.String("err", err.Error()),
80 slog.Any("user", user),
81 )
82 http.Error(w, err.Error(), http.StatusInternalServerError)
83 return
84 }
85
86 credential, err := s.webAuthn.FinishLogin(user, *session, r)
87 if err != nil {
88 slog.Error(
89 "user failed to finish login",
90 slog.String("err", err.Error()),
91 slog.Any("user", user),
92 )
93 http.Error(w, err.Error(), http.StatusInternalServerError)
94 return
95 }
96
97 // At this point, we've confirmed the correct authenticator has been
98 // provided and it passed the challenge we gave it. We now need to make
99 // sure that the sign counter is higher than what we have stored to help
100 // give assurance that this credential wasn't cloned.
101 if credential.Authenticator.CloneWarning {
102 slog.Error("credential appears to be cloned", slog.Any("credential", credential))
103 http.Error(w, err.Error(), http.StatusForbidden)
104 return
105 }
106
107 // If login was successful, update the credential object
108 if err := s.users.UpdateCredential(r.Context(), credential); err != nil {
109 slog.Error(
110 "user failed to update credential during finish login",
111 slog.String("err", err.Error()),
112 slog.Any("user", user),
113 )
114 http.Error(w, err.Error(), http.StatusInternalServerError)
115 return
116 }
117
118 // Re-fetch
119 user, err = s.users.Get(r.Context(), user.ID)
120 if err != nil {
121 slog.Error(
122 "failed to fetch user",
123 slog.String("err", err.Error()),
124 slog.String("username", name),
125 )
126 http.Error(w, err.Error(), http.StatusInternalServerError)
127 return
128 }
129
130 slog.Info("user logged", slog.Any("credential", credential), slog.Any("user", user))
131
132 // Identity is now verified
133 token, err := s.jwtSecret.GenerateToken(
134 base64.RawURLEncoding.EncodeToString(user.ID),
135 user.Name,
136 user.Credentials,
137 )
138 if err != nil {
139 http.Error(w, err.Error(), http.StatusInternalServerError)
140 return
141 }
142
143 cookie := &http.Cookie{
144 Name: jwt.TokenCookieKey,
145 Value: token,
146 Path: "/",
147 Expires: time.Now().Add(jwt.ExpiresDuration),
148 HttpOnly: true,
149 }
150 http.SetCookie(w, cookie)
151 http.Redirect(w, r, "/", http.StatusFound)
152 }
153}
Again, almost the same flow. Except we don't need to store the credential in the database, we just need to update the credential because of the nonce.
You can also add a logout handler:
1// Logout removes session cookies and redirect to home.
2func Logout(w http.ResponseWriter, r *http.Request) {
3 cookie, err := r.Cookie(jwt.TokenCookieKey)
4 if err != nil {
5 // Ignore error. Cookie doesn't exists.
6 http.Redirect(w, r, "/", http.StatusSeeOther)
7 return
8 }
9 cookie.Value = ""
10 cookie.Path = "/"
11 cookie.Expires = time.Now().Add(-1 * time.Hour)
12 http.SetCookie(w, cookie)
13 http.Redirect(w, r, "/", http.StatusSeeOther)
14}
15
Set up the HTTP server 🔗
Now that we have the handlers, we have everything we need to set up the HTTP server. Let's assemble everything:
1// main.go
2package main
3
4import (
5 "database/sql"
6 "embed"
7 "example-project/database"
8 "example-project/database/user"
9 "example-project/jwt"
10 internalwebauthn "example-project/webauthn"
11 "example-project/webauthn/session"
12 "flag"
13 "io/fs"
14 "log/slog"
15 "net/http"
16 "net/url"
17 "os"
18
19 "github.com/go-chi/chi/v5"
20 "github.com/go-webauthn/webauthn/webauthn"
21)
22
23var (
24 //go:embed pages/*
25 pages embed.FS
26)
27
28var (
29 jwtSecretFlag = flag.String("jwt.secret", "", "JWT secret used for signing")
30 httpAddrFlag = flag.String("http.addr", ":3000", "HTTP server address")
31 publicURLFlag = flag.String(
32 "public.url",
33 "http://localhost:3000",
34 "Public URL of the HTTP server",
35 )
36 dbPathFlag = flag.String("db.path", "db.sqlite3", "Path to the SQLite database")
37)
38
39func main() {
40 flag.Parse()
41
42 if *jwtSecretFlag == "" {
43 slog.Error("missing jwt.secret flag")
44 os.Exit(1)
45 }
46
47 // DB
48 d, err := sql.Open("sqlite", *dbPathFlag)
49 if err != nil {
50 slog.Error("db failed", slog.String("err", err.Error()))
51 os.Exit(1)
52 }
53
54 if err := database.InitialMigration(d); err != nil {
55 slog.Error("db migration failed", slog.String("err", err.Error()))
56 os.Exit(1)
57 }
58
59 // Create the JWT secret
60 jwtSecret := jwt.Secret(*jwtSecretFlag)
61
62 // WebAuthn
63 u, err := url.Parse(*publicURLFlag)
64 if err != nil {
65 slog.Error("failed to parse public URL", slog.String("err", err.Error()))
66 os.Exit(1)
67 }
68
69 webAuthn, err := webauthn.New(&webauthn.Config{
70 RPDisplayName: "WebAuthn Demo", // Display Name for your site
71 RPID: u.Hostname(), // Generally the domain name for your site
72 RPOrigin: *publicURLFlag, // The origin URL for WebAuthn requests
73 })
74 if err != nil {
75 panic(err)
76 }
77
78 webauthnS := internalwebauthn.New(
79 webAuthn,
80 user.NewRepository(d),
81 session.NewInMemory(),
82 jwt.Secret(jwtSecret),
83 )
84
85 // Router
86 r := chi.NewRouter()
87 r.Use(jwtSecret.Middleware)
88 r.Get("/logout", internalwebauthn.Logout)
89 r.Route("/login", func(r chi.Router) {
90 r.Get("/begin", webauthnS.BeginLogin())
91 r.Post("/finish", webauthnS.FinishLogin())
92 })
93 r.Route("/register", func(r chi.Router) {
94 r.Get("/begin", webauthnS.BeginRegistration())
95 r.Post("/finish", webauthnS.FinishRegistration())
96 })
97 r.Route("/add-device", func(r chi.Router) {
98 r.Get("/begin", webauthnS.BeginAddDevice())
99 r.Post("/finish", webauthnS.FinishAddDevice())
100 })
101 r.Post("/delete-device", webauthnS.DeleteDevice())
102
103 pages, err := fs.Sub(pages, "pages")
104 if err != nil {
105 panic(err)
106 }
107 r.With(jwt.Deny).Handle("/protected.html", http.FileServer(http.FS(pages)))
108 r.Handle("/*", http.FileServer(http.FS(pages)))
109
110 slog.Info("http server started", slog.String("addr", *httpAddrFlag))
111 if err := http.ListenAndServe(*httpAddrFlag, r); err != nil {
112 slog.Error("http server failed", slog.String("err", err.Error()))
113 os.Exit(1)
114 }
115}
116
You can complete the Makefile to run the server.
1# Makefile
2
3# Put this at the top of the Makefile.
4.PHONY: bin/webauthn
5bin/webauthn: $(GO_SRCS)
6 go build -trimpath -ldflags "-s -w" -o "$@" ./main.go
7
8.PHONY: clean
9clean:
10 rm bin/*
The frontend 🔗
Preface 🔗
Time for a hellish implementation. You see, WebAuthn uses bytes for IDs. And, JavaScript does not very well handle bytes. So, we will have to use base64 encoding. And you know what? The base64 encoding is not the same in Go and JavaScript.
JavaScript has a hard time converting UTF-8 to bytes when converting to base64. That's right, F- JavaScript.
Anyway, we need two pages: the login/register page and the protected page. After all, we need to test the session too.
The login/register page 🔗
Before, I code dump, this is the design of the page:
- 2 buttons: register and login.
- Import a "valid" base64 library.
Simple:
pages/index.html
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <title>WebAuthn Minimal Example</title>
7 <link
8 rel="stylesheet"
9 href="https://cdn.jsdelivr.net/npm/@picocss/pico@next/css/pico.classless.min.css"
10 />
11 <!-- This base64 script is important for encoding correctly. -->
12 <script src="https://cdn.jsdelivr.net/npm/js-base64@3.7.6/base64.min.js"></script>
13
14 <script>
15 async function register(name) {
16 if (!window.PublicKeyCredential) {
17 alert('Error: this browser does not support WebAuthn.');
18 return;
19 }
20
21 let resp = await fetch(`/register/begin?name=${name}`);
22
23 if (!resp.ok) {
24 throw new Error(await resp.text());
25 }
26
27 const options = await resp.json();
28
29 // go-webauthn returns base64 encoded values.
30 options.publicKey.challenge = Base64.toUint8Array(
31 options.publicKey.challenge
32 );
33 options.publicKey.user.id = Base64.toUint8Array(
34 options.publicKey.user.id
35 );
36 if (options.publicKey.excludeCredentials) {
37 options.publicKey.excludeCredentials.forEach(function (listItem) {
38 listItem.id = Base64.toUint8Array(listItem.id);
39 });
40 }
41
42 const credential = await navigator.credentials.create(options);
43
44 resp = await fetch(`/register/finish?name=${name}`, {
45 method: 'POST',
46 headers: {
47 'Content-Type': 'application/json',
48 },
49 body: JSON.stringify({
50 id: credential.id,
51 rawId: Base64.fromUint8Array(
52 new Uint8Array(credential.rawId),
53 true
54 ),
55 type: credential.type,
56 response: {
57 attestationObject: Base64.fromUint8Array(
58 new Uint8Array(credential.response.attestationObject),
59 true
60 ),
61 clientDataJSON: Base64.fromUint8Array(
62 new Uint8Array(credential.response.clientDataJSON),
63 true
64 ),
65 },
66 }),
67 });
68
69 if (!resp.ok) {
70 throw new Error(await resp.text());
71 }
72
73 window.location.href = '/protected.html';
74 }
75
76 // Login executes the WebAuthn flow.
77 async function login(name) {
78 if (!window.PublicKeyCredential) {
79 alert('Error: this browser does not support WebAuthn');
80 return;
81 }
82
83 let resp = await fetch(`/login/begin?name=${name}`);
84
85 if (!resp.ok) {
86 throw new Error(await resp.text());
87 }
88
89 const options = await resp.json();
90
91 options.publicKey.challenge = Base64.toUint8Array(
92 options.publicKey.challenge
93 );
94 options.publicKey.allowCredentials.forEach(function (listItem) {
95 listItem.id = Base64.toUint8Array(listItem.id);
96 });
97
98 const assertion = await navigator.credentials.get(options);
99
100 resp = await fetch(`/login/finish?name=${name}`, {
101 method: 'POST',
102 headers: {
103 'Content-Type': 'application/json',
104 },
105 body: JSON.stringify({
106 id: assertion.id,
107 rawId: Base64.fromUint8Array(new Uint8Array(assertion.rawId), true),
108 type: assertion.type,
109 response: {
110 authenticatorData: Base64.fromUint8Array(
111 new Uint8Array(assertion.response.authenticatorData),
112 true
113 ),
114 clientDataJSON: Base64.fromUint8Array(
115 new Uint8Array(assertion.response.clientDataJSON),
116 true
117 ),
118 signature: Base64.fromUint8Array(
119 new Uint8Array(assertion.response.signature),
120 true
121 ),
122 userHandle: Base64.fromUint8Array(
123 new Uint8Array(assertion.response.userHandle),
124 true
125 ),
126 },
127 }),
128 });
129
130 if (!resp.ok) {
131 throw new Error(await resp.text());
132 }
133
134 window.location.href = '/protected.html';
135 }
136
137 window.addEventListener('DOMContentLoaded', () => {
138 document
139 .getElementById('webauthn-register')
140 .addEventListener('click', async () => {
141 try {
142 await register(document.getElementById('name').value);
143 } catch (err) {
144 alert(err);
145 }
146 });
147
148 document
149 .getElementById('webauthn-sign-in')
150 .addEventListener('click', async () => {
151 try {
152 await login(document.getElementById('name').value);
153 } catch (err) {
154 alert(err);
155 }
156 });
157 });
158 </script>
159 </head>
160 <body>
161 <header>
162 <h1>WebAuthn Minimal Example</h1>
163 <nav>
164 <ul>
165 <li><a href="/">Home</a></li>
166 <li><a href="/protected.html">Protected</a></li>
167 </ul>
168 </nav>
169 </header>
170 <main>
171 <article>
172 <header>WebAuthn</header>
173 <main>
174 <form onsubmit="event.preventDefault();">
175 <fieldset>
176 <label>
177 User name
178 <input
179 type="text"
180 id="name"
181 autocomplete="username webauthn"
182 placeholder="User name"
183 />
184 </label>
185 </fieldset>
186 <button id="webauthn-register">Register with Security Key</button>
187 <button id="webauthn-sign-in">Sign In with Security Key</button>
188 </form>
189 </main>
190 </article>
191 </main>
192 </body>
193</html>
"Wait!!! The hell is the code that long?!?!"
Well, like I said earlier, JavaScript doesn't handle well Uint8Array to Base64 encoding and vice-versa. We had to manually convert the values using the js-base64 library.
I'm not proud of myself since this increases the attack surface. But, I don't see any other way to do it.
And, about which fields to convert, I had to look at the go-webauthn source code (options/registration begin object, attestation/registration finish object, options/login begin object and assertion/login finish object).
Every URLEncodedBase64 must be decoded/encoded via the js-base64 library.
Base64.fromUint8Array(..., true) encodes to base64 with URL-safe encoding.
The protected page 🔗
We will use a template later. For now, let's just create the page.
pages/protected.html
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <title>Protected</title>
7 <link
8 rel="stylesheet"
9 href="https://cdn.jsdelivr.net/npm/@picocss/pico@next/css/pico.classless.min.css"
10 />
11 </head>
12 <body>
13 <header><h1>This is protected.</h1></header>
14 </body>
15</html>
Testing 🔗
Launch the server:
1make bin/webauthn
2./bin/webauthn \
3 --jwt.secret="example" \
4 --http.addr=":3001" \
5 public.url="http://localhost:3001"

BitWarden is triggered by the fact that localhost is not HTTPS. Good for him, but bad for us. Luckily, I have my own hardware security key.

Firefox is asking for my FIDO PIN.

Firefox is now asking to touch the security key.

We are now redirected to the protected page. It's working!

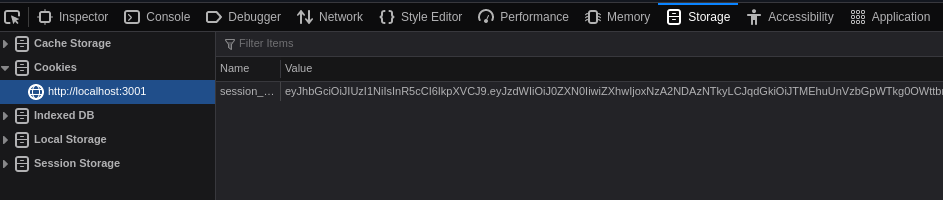
The cookie is here.

Decoding the JWT gave us good results!
From now, the minimum viable product is done. However, there are still critical things to do:
- CSRF protection
- Templates (we need to pass user data to the template, after all)
- Adding/Deleting device for registered users
CSRF and Templates 🔗
Initial setup for templates 🔗
We will use the Go text/template engine for the templates.
Add a base.html template, so that we don't have to add the <head> and <body> tags every time:
base.html
1{{ define "base" }}
2<!DOCTYPE html>
3<html lang="en">
4 <head>
5 <meta charset="UTF-8" />
6 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
7 <link
8 rel="stylesheet"
9 href="https://cdn.jsdelivr.net/npm/@picocss/pico@next/css/pico.classless.min.css"
10 />
11 {{ template "head" . }}
12 </head>
13 <body>
14 {{ template "body" . }}
15 </body>
16</html>
17{{ end }}
Edit the other pages to define the templates head and body:
pages/index.html
1{{- define "head" }}
2<title>WebAuthn Minimal Example</title>
3<!-- This base64 script is important for encoding correctly. -->
4<script src="https://cdn.jsdelivr.net/npm/js-base64@3.7.6/base64.min.js"></script>
5
6<script>
7 async function register(name) {
8 ...
9 });
10</script>
11{{- end }}
12<!-- --->
13{{- define "body" }}
14<header>
15 <h1>WebAuthn Minimal Example</h1>
16 <nav>...</nav>
17</header>
18<main>
19 <article>...</article>
20</main>
21{{- end }}
pages/protected.html
1{{- define "head" }}
2<title>Protected</title>
3{{- end }} {{- define "body" }}
4<header><h1>This is protected.</h1></header>
5<main>
6 <article>
7 <h2>Hello {{ .UserName }}!</h2>
8 </article>
9</main>
10{{- end }}
Edit the main.go. Remove the way we've handled the pages:
1- pages, err := fs.Sub(pages, "pages")
2- if err != nil {
3- panic(err)
4- }
5- r.With(jwt.Deny).Handle("/protected.html", http.FileServer(http.FS(pages)))
6- r.Handle("/*", http.FileServer(http.FS(pages)))
And add a renderFn function to render the templates:
1 renderFn := func(w http.ResponseWriter, r *http.Request) {
2 path := filepath.Clean(r.URL.Path)
3 if path == "/" || path == "." {
4 path = "index"
5 }
6 path = strings.TrimSuffix(strings.TrimPrefix(path, "/"), "/")
7 path = fmt.Sprintf("pages/%s.html", path)
8
9 t, err := template.ParseFS(pages, "base.html", path)
10 if err != nil {
11 if strings.Contains(err.Error(), "no files") {
12 http.Error(w, "not found", http.StatusNotFound)
13 } else {
14 slog.Error("template error", slog.String("err", err.Error()))
15 panic(err)
16 }
17 return
18 }
19
20 claims, _ := jwt.GetClaimsFromRequest(r)
21 if err := t.ExecuteTemplate(w, "base", struct {
22 UserName string
23 }{
24 UserName: claims.Subject,
25 }); err != nil {
26 slog.Error("template error", slog.String("err", err.Error()))
27 panic(err)
28 }
29 }
30
31 r.Route("/protected", func(r chi.Router) {
32 r.Use(jwt.Deny)
33 r.Get("/", renderFn)
34 })
35 r.Get("/*", renderFn)
Let me explain a little, in the templates we've defined base, body and head. The renderFn fetches the path from the URL, and tries to find the right templates:
base.htmlis thebasetemplate.path(pages/%s.html) contains theheadandbodytemplates.
t.ExecuteTemplate(w, "base", ...) renders the base template, and injects the head and body templates.
Now, that we've replaced the pages by templates, we can add the CSRF protection.
Feel free to replace the struct in the renderFn, or even add path-specific data.
CSRF protection 🔗
CSRF is vital for any website using cookies. If you don't know what CSRF is, you should read this article.
We will use gorilla/csrf, which is a CSRF middleware for Go. It will give a special CSRF cookie for the user, and for each HTML form, we will add a hidden input with the CSRF token.
If the CSRF token of the page, the secret key of the website and the cookie match, then the request is valid.
I'm not going to explain how to use it, the documentation is already pretty good. RTFM.
1 jwtSecretFlag = flag.String("jwt.secret", "", "JWT secret used for signing")
2+ csrfSecretFlag = flag.String("csrf.secret", "", "CSRF secret used for signing")
3
4...
5- if err := http.ListenAndServe(*httpAddrFlag, r); err != nil {
6+ if err := http.ListenAndServe(*httpAddrFlag, csrf.Protect([]byte(*csrfSecretFlag))(r)); err != nil {
Now, let's write the template. We need to use a template to inject the CSRF token in the form.
Let's edit the form for the Go template engine. Add 'X-CSRF-Token': '{{ .CSRFToken }} to every POST:
1 method: 'POST',
2 headers: {
3+ 'X-CSRF-Token': '{{ .CSRFToken }}',
4 'Content-Type': 'application/json',
5 },
Now, let's change the main.go to inject the token. Our server is no more a file server. We need to add a template engine and render the right page based on the template location:
1 if err := t.ExecuteTemplate(w, "base", struct {
2+ CSRFToken string
3 UserName string
4 }{
5+ CSRFToken: csrf.Token(r),
6 UserName: claims.Subject,
7 }); err != nil {
8 slog.Error("template error", slog.String("err", err.Error()))
9 panic(err)
10 }
Aaaand, we are done. CSRF is now handled.
Adding/deleting devices for logged users 🔗
From now on, there are multiple strategies you could implement:
- Ask for the old key to add a new one
- Ask for a recovery code to add a new one
- Ask no key to add a new one
- Etc...
I do not have the experience to tell which one is the best.
Since security keys can be lost, and we are not handling passwords, let's implement the third strategy.
Let's edit the protected page. We need to:
- List every credential.
- For each credential, add a delete button.
- Add a button to add a new credential.
main.go
1 claims, _ := jwt.GetClaimsFromRequest(r)
2+ creds := make([]string, 0, len(claims.Credentials))
3+ for _, c := range claims.Credentials {
4+ creds = append(creds, base64.RawURLEncoding.EncodeToString(c.ID))
5+ }
6 if err := t.ExecuteTemplate(w, "base", struct {
7 CSRFToken string
8 UserName string
9+ Credentials []string
10 }{
11 CSRFToken: csrf.Token(r),
12 UserName: claims.Subject,
13+ Credentials: creds,
14 }); err != nil {
15 slog.Error("template error", slog.String("err", err.Error()))
16 panic(err)
17 }
pages/protected.html
1{{- define "head" }}
2<title>Protected</title>
3
4<link
5 rel="stylesheet"
6 href="https://cdnjs.cloudflare.com/ajax/libs/flexboxgrid/6.3.1/flexboxgrid.min.css"
7 integrity="sha512-YHuwZabI2zi0k7c9vtg8dK/63QB0hLvD4thw44dFo/TfBFVVQOqEG9WpviaEpbyvgOIYLXF1n7xDUfU3GDs0sw=="
8 crossorigin="anonymous"
9/>
10<!-- This base64 script is important for encoding correctly. -->
11<script src="https://cdn.jsdelivr.net/npm/js-base64@3.7.6/base64.min.js"></script>
12
13<script>
14 async function addSecurityKey() {
15 if (!window.PublicKeyCredential) {
16 alert('Error: this browser does not support WebAuthn.');
17 return;
18 }
19
20 let resp = await fetch(`/add-device/begin`);
21
22 if (!resp.ok) {
23 throw new Error(await resp.text());
24 }
25
26 const options = await resp.json();
27
28 // go-webauthn returns base64 encoded values.
29 options.publicKey.challenge = Base64.toUint8Array(
30 options.publicKey.challenge
31 );
32 options.publicKey.user.id = Base64.toUint8Array(options.publicKey.user.id);
33 if (options.publicKey.excludeCredentials) {
34 options.publicKey.excludeCredentials.forEach(function (listItem) {
35 listItem.id = Base64.toUint8Array(listItem.id);
36 });
37 }
38
39 const credential = await navigator.credentials.create(options);
40
41 resp = await fetch(`/add-device/finish`, {
42 method: 'POST',
43 headers: {
44 'X-CSRF-Token': '{{ .CSRFToken }}',
45 'Content-Type': 'application/json',
46 },
47 body: JSON.stringify({
48 // go-webauthn only accepts base64 encoded values.
49 // We cannot pass credential because it's a class, not an object.
50 id: credential.id,
51 rawId: Base64.fromUint8Array(new Uint8Array(credential.rawId), true),
52 type: credential.type,
53 response: {
54 attestationObject: Base64.fromUint8Array(
55 new Uint8Array(credential.response.attestationObject),
56 true
57 ),
58 clientDataJSON: Base64.fromUint8Array(
59 new Uint8Array(credential.response.clientDataJSON),
60 true
61 ),
62 },
63 }),
64 });
65
66 if (!resp.ok) {
67 throw new Error(await resp.text());
68 }
69
70 window.location.reload();
71 }
72
73 async function logOut() {
74 const resp = await fetch(`/logout`);
75 if (!resp.ok) {
76 throw new Error(await resp.text());
77 }
78
79 window.location.href = '/';
80 }
81
82 async function deleteDevice(credentialID) {
83 const resp = await fetch(`/delete-device?credential=${credentialID}`, {
84 method: 'POST',
85 headers: {
86 'X-CSRF-Token': '{{ .CSRFToken }}',
87 },
88 });
89
90 if (!resp.ok) {
91 throw new Error(await resp.text());
92 }
93
94 window.location.reload();
95 }
96
97 window.addEventListener('DOMContentLoaded', () => {
98 document
99 .getElementById('webauthn-add-security-key')
100 .addEventListener('click', async () => {
101 try {
102 await addSecurityKey();
103 } catch (e) {
104 alert(e);
105 }
106 });
107
108 document
109 .getElementById('webauthn-logout')
110 .addEventListener('click', async () => {
111 try {
112 await logOut();
113 } catch (e) {
114 alert(e);
115 }
116 });
117
118 document
119 .getElementById('credentials')
120 .addEventListener('click', async (e) => {
121 if (e.target.nodeName === 'BUTTON') {
122 try {
123 await deleteDevice(e.target.dataset.id);
124 } catch (e) {
125 alert(e);
126 }
127 }
128 });
129 });
130</script>
131{{- end }}
132<!---->
133{{- define "body" }}
134<header><h1>This is protected.</h1></header>
135<main>
136 <article>
137 <main>
138 <h2>Hello {{ .UserName }}!</h2>
139 </main>
140
141 <footer>
142 <button id="webauthn-add-security-key">
143 Add Additional Security Key
144 </button>
145 <button id="webauthn-logout">Log out</button>
146 </footer>
147 </article>
148</main>
149
150<footer>
151 <h4>Security Keys</h4>
152
153 <div class="row" id="credentials">
154 {{- range $credentialID := .Credentials }}
155 <div class="col-xs-12 col-lg-4">
156 <article class="box">
157 <main>
158 <h6>{{ $credentialID }}</h6>
159 </main>
160
161 <footer>
162 <button class="secondary" data-id="{{ $credentialID }}">
163 Delete
164 </button>
165 </footer>
166 </article>
167 </div>
168 {{- end }}
169 </div>
170</footer>
171{{- end }}
As you can see, to add a new device, I didn't have to send any name. My cookie already contains the name.
For log out, you can see it is quite trivial. We could have used a client-side function that cleans the cookies.
For the deletion, I stored the credentialID in the data-id attribute of the button. Then, I listened to the click event on the #credentials container. If the target is a button, then I send a request to the server to delete the device.
Conclusion and thoughts 🔗
As you can see, WebAuthn is not that hard to implement. JavaScript may "hinders" us, but let's say this is a problem that everyone has, and therefore, we can suffer together.
WebAuthn offers quite a comfortable authentication experience. It's not perfect, but it's a good step forward. It would have been great if WebAuthn didn't use base64 encoding or didn't recommend 64 random bytes, but I guess we can't have everything.
Other issues I have with WebAuthn: "What if a person loses their security key? How can they recover their account?". In the end, WebAuthn still depends on recovery passwords.
I hope that this guide will help you implement WebAuthn in your projects.
By the way, ignore webauthn.io and webauthn.guide, they are simply outdated. However, you can trust the guide by Okta. Their demo is pretty cool..